VisiData.org Redesign
—
Hello! My name is Luke Harris, and I'm a web designer. I recently completed the new site design for VisiData.org, and wanted to outline the goals and challenges. Let's dive in.

Goals for the design
- Effectively communicate new releases and blog posts
- Better usability - consistent navigation and structure
- Easier discovery of documentation and features
- Searchable documentation with an easy-to-browse sidebar layout
- Statically generated from existing Markdown files, with templates as needed
- Easy to update and maintain by the VisiData creator and contributors
- RSS feeds for blog posts and releases
Colophon
This website was originally built with a custom-made static site generator (SSG) and is a mix of regular Markdown files and reStructuredText parsed by pandoc.
This site is now statically generated with 11ty, and uses TailwindCSS for styling.
Challenges overcome
reStructured Text
The docs were written in a mix of reStructuredText (RST) and Markdown, which proved a challenge as 11ty does not support RST. 11ty does support HTML files, so Saul wrote a script to run the docs through pandoc and output the resulting HTML files into a directory for 11ty.
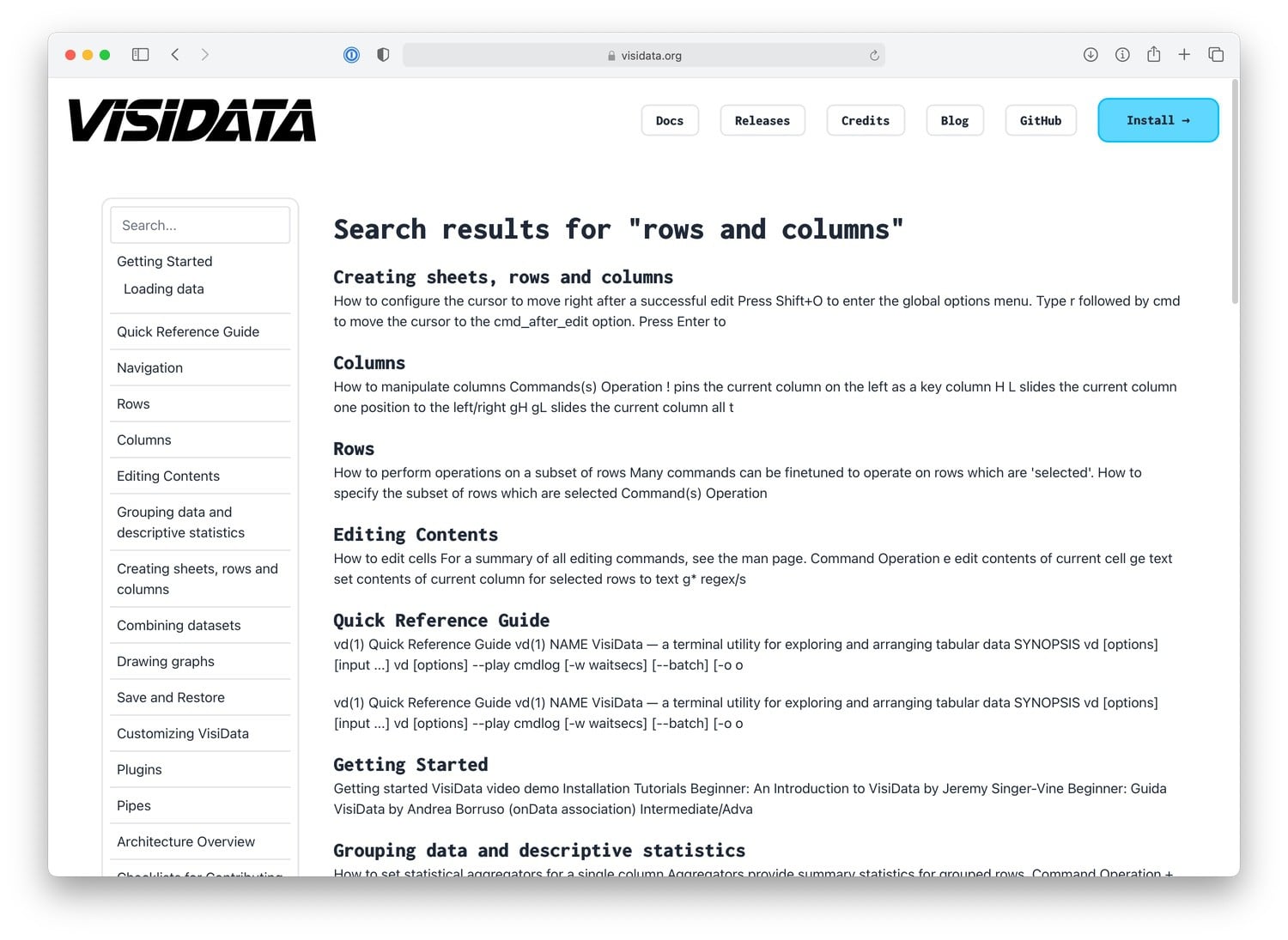
Documentation search

We needed a quick self-hosted solution to search the documentation, and rely on as few external dependencies as possible. This ruled out popular search engine Algolia, and led me to lunr.js, which can be fed a JSON file (generated by 11ty) of the index, and then run the search client-side in the browser. If JavaScript isn't supported in the browser, the search results page falls back to a DuckDuckGo site search link.

Updatable components
The site features 3 JSON files for easy updating of sections of the site that see frequent updates, including the sponsors in the footer area, the header navigation, and the testimonials.
Design highlights
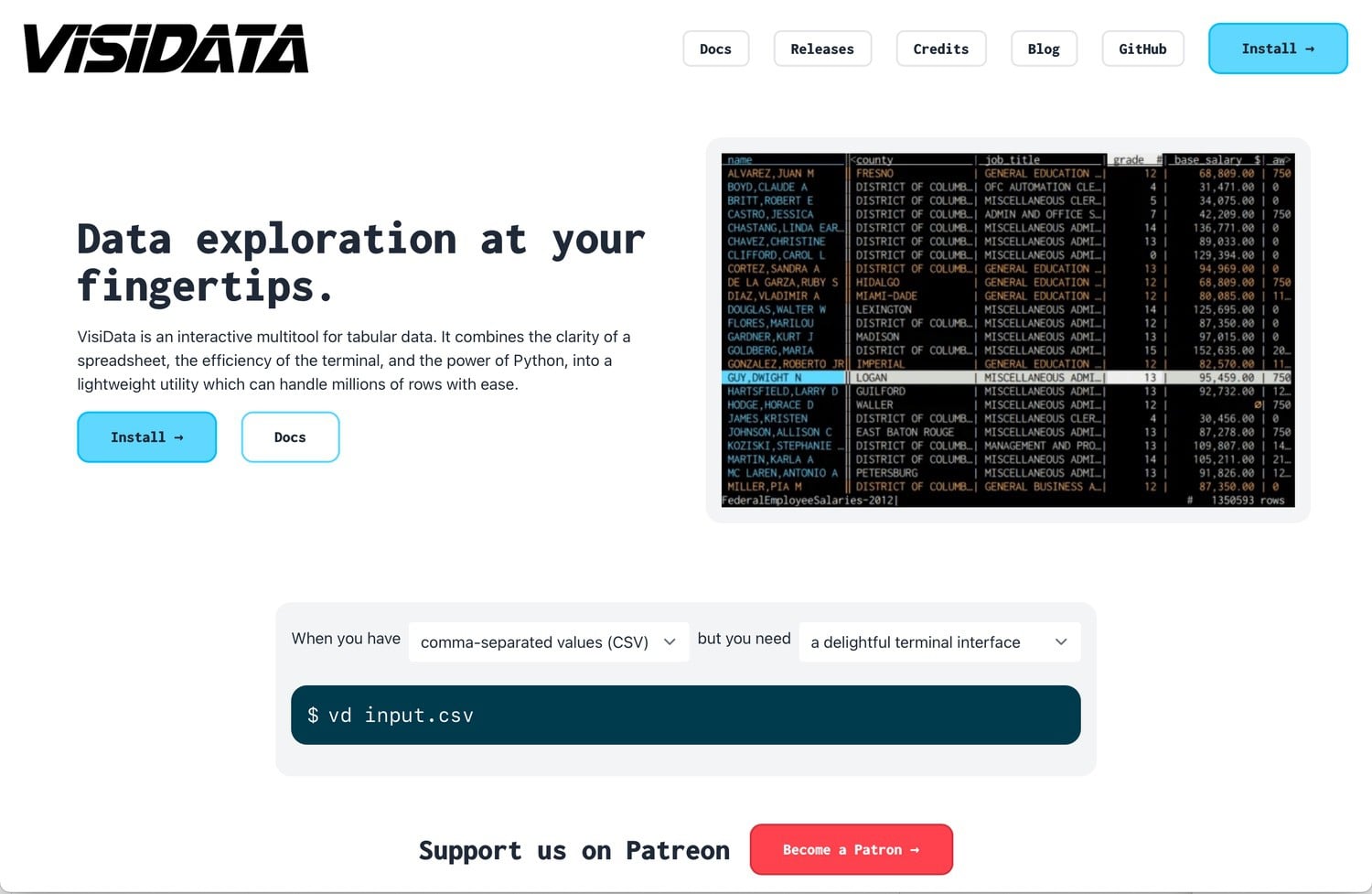
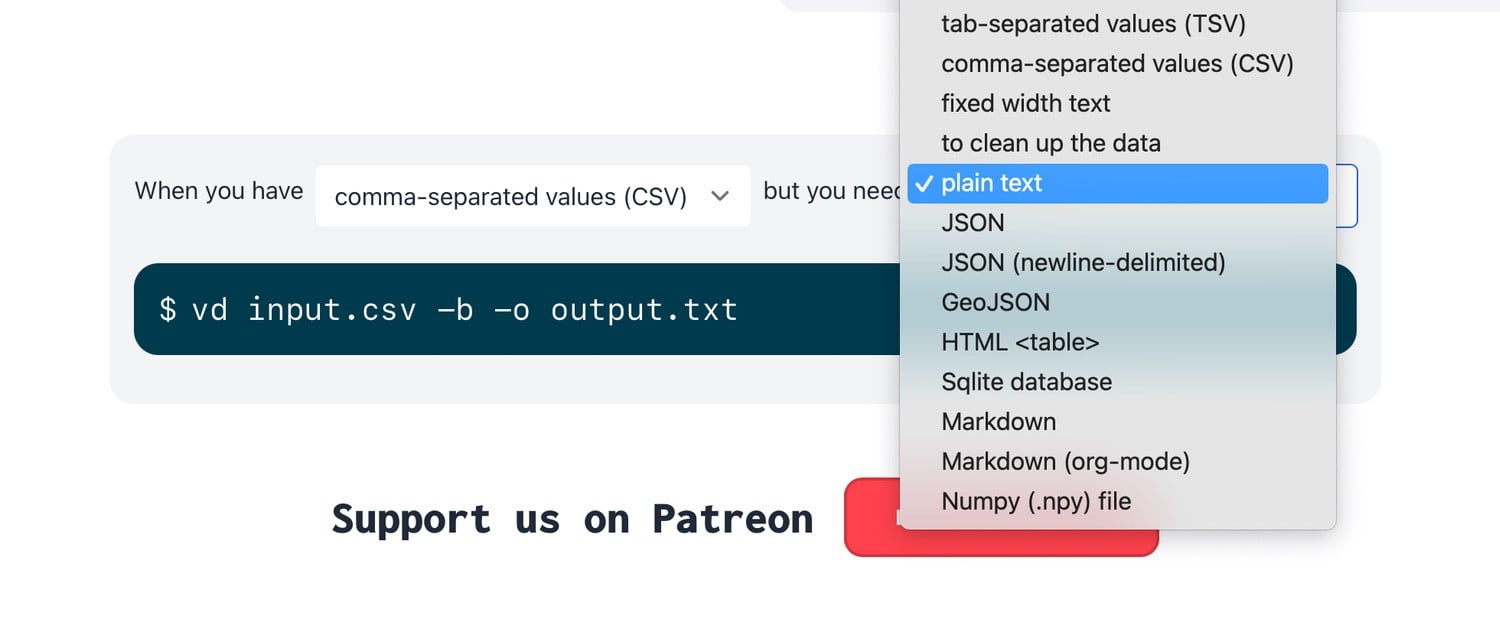
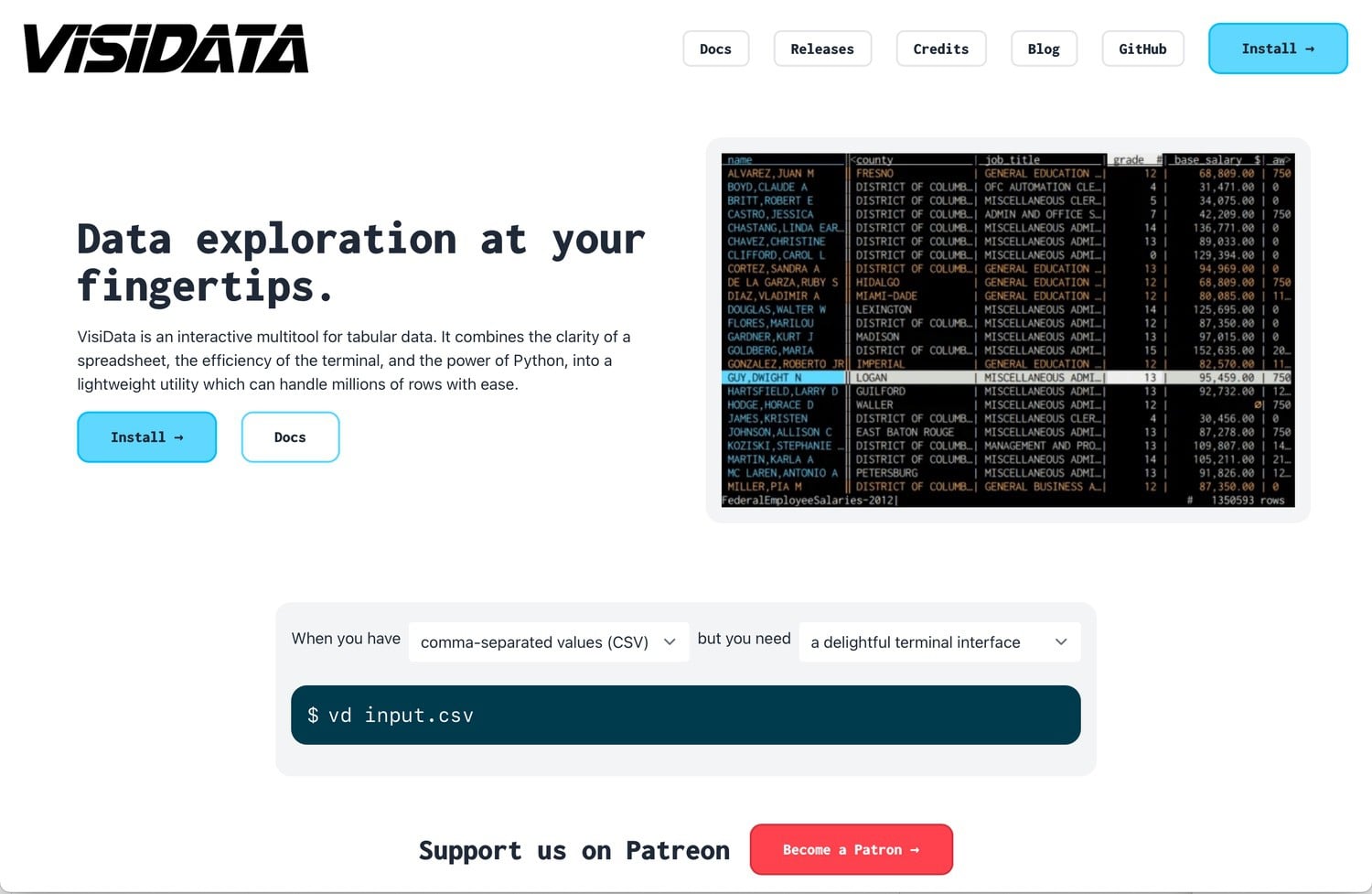
Command demo

This demo existed prior to the redesign on the old site. I gave it a facelift and designed the terminal output area to use a monospaced font. If you select the text, the $ is left out, allowing for easy copy-and-paste of commands.
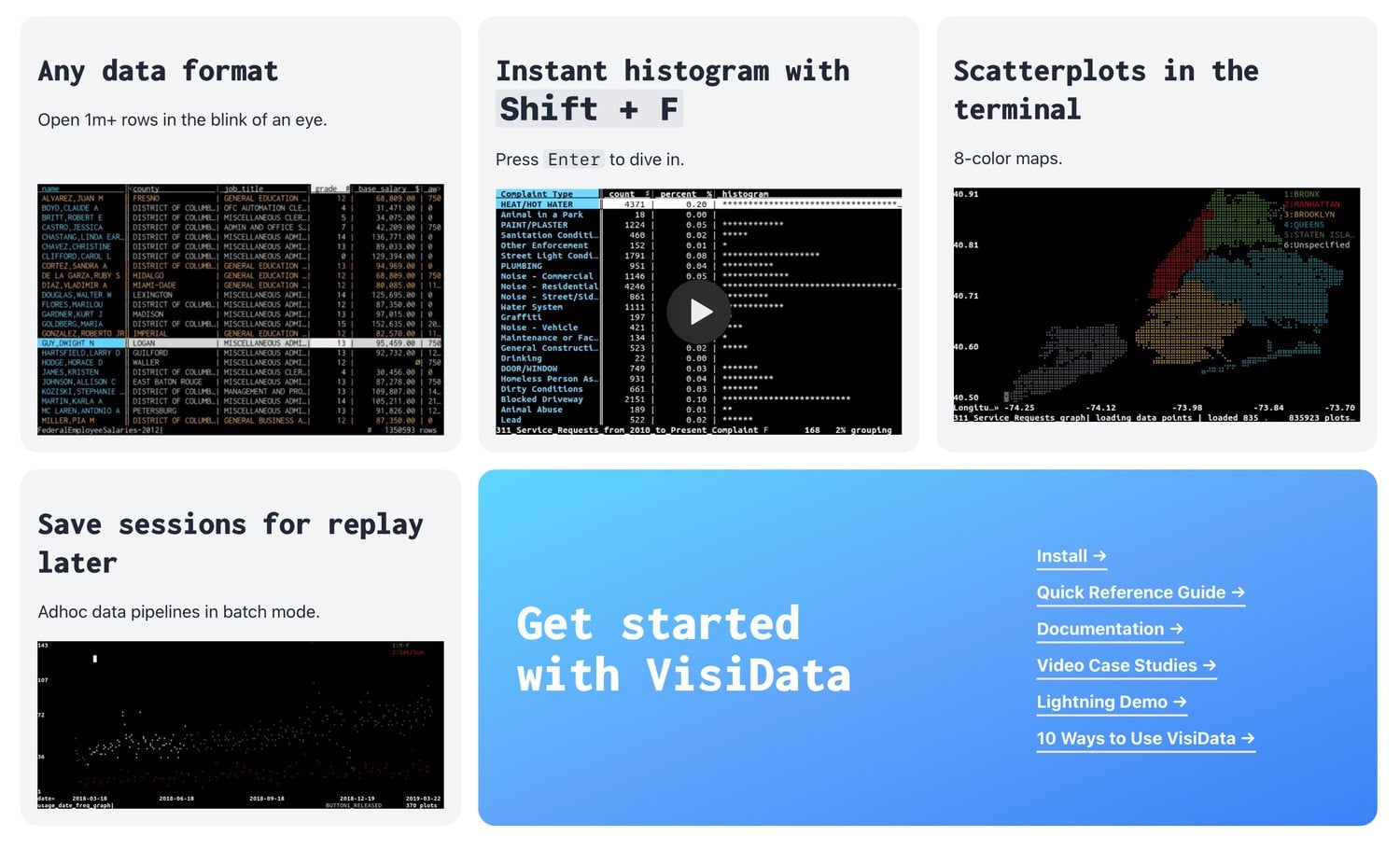
Features and Getting started

Using CSS Grid, I designed a highlighted features area with one block spanning two columns, making for a neat effect.
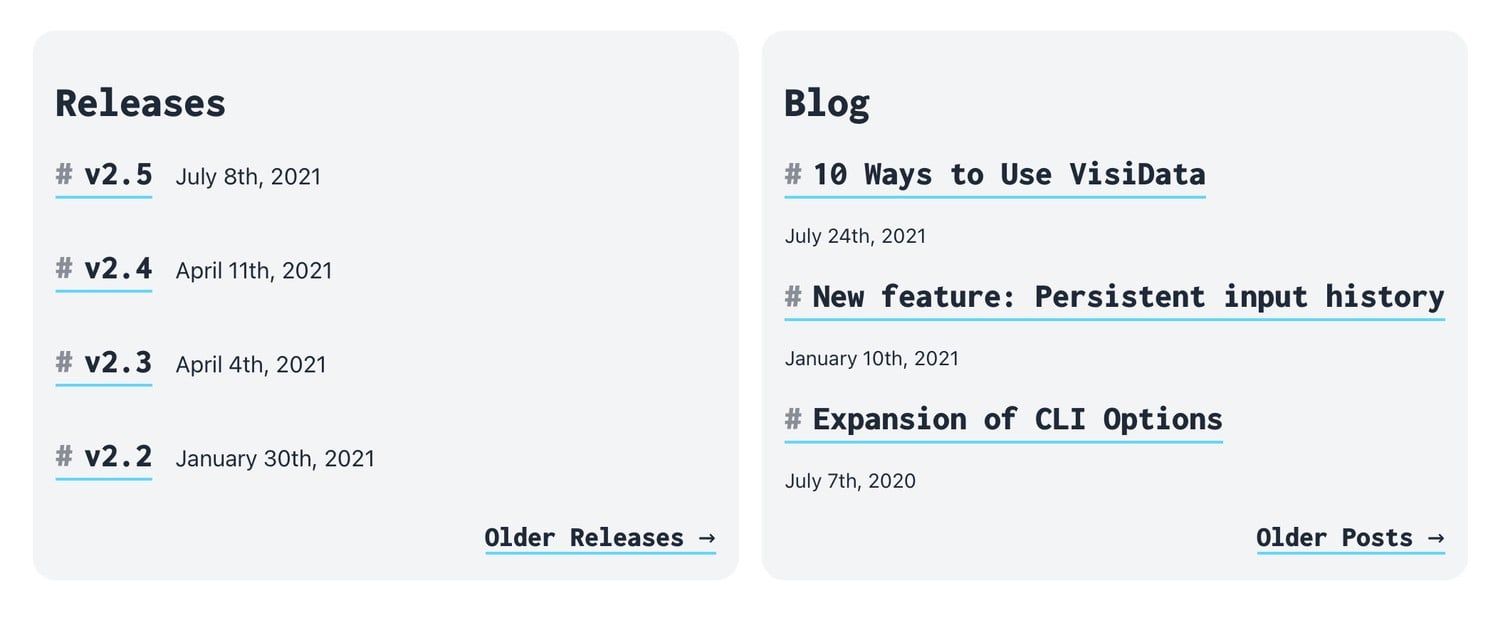
Releases and Blog lists on homepage

It's important to quickly be able to catch up on what's new with an open-source project. Adding the blog posts and releases list to the homepage was easily accomplished with 11ty's post collections.
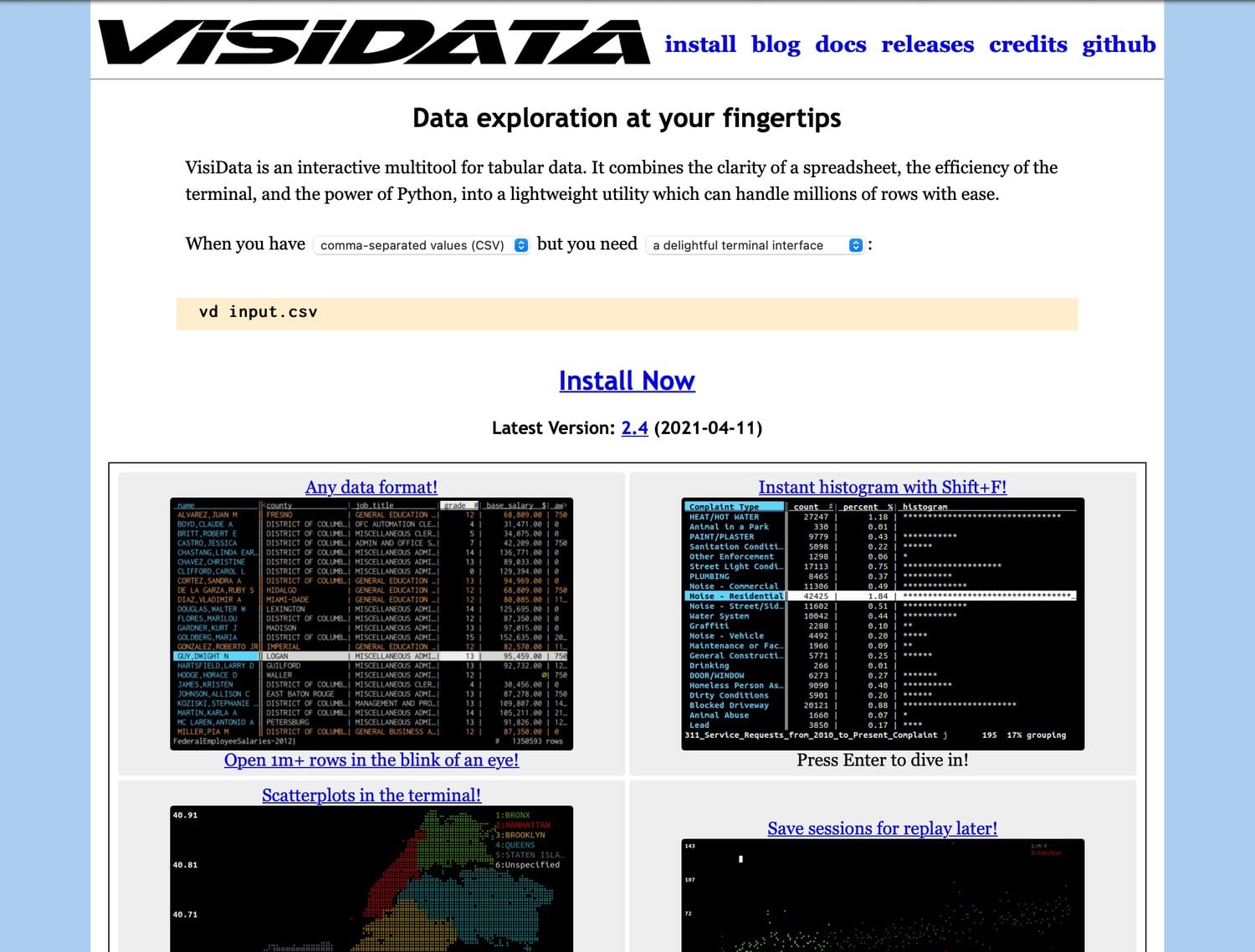
Before and after
Before:

After:

Issues
If you come across any bugs or issues with the new design, let us know by opening an issue on the repo.
Originally posted on luke.work